
Как сделать адаптивный дизайн сайта для всех устройств?
Еще в году Google внедрил изменения в алгоритмы своей поисковой системы, которые теперь учитывают адаптированность сайта под мобильные устройства как важный пункт при ранжировании сайта. Дата была удачно названа Мобилгеддон Mobilegeddon , как сравнение с Армагеддоном. Одно только такое введение требований от поисковиков к наличию мобильной версии сайта может оправдать важность адаптивного дизайна. Проще говоря, веб-сайт должен быть удобным для просмотра на смартфоне.






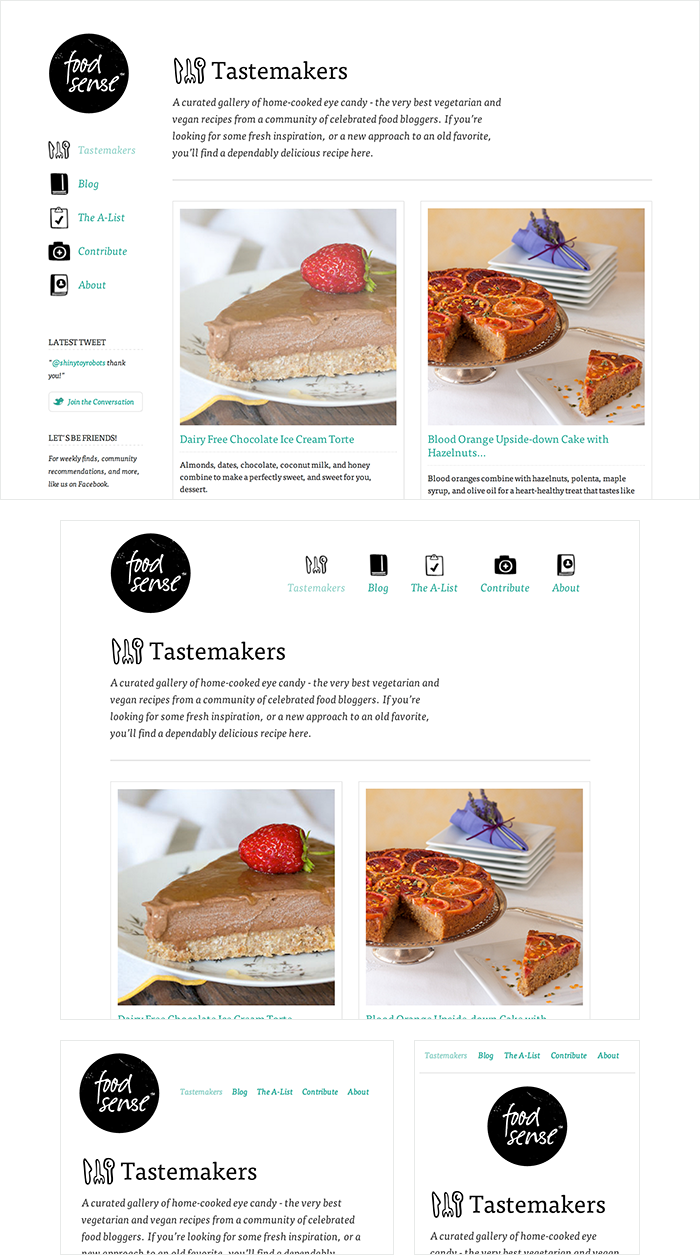
This document discusses creating adaptive layouts using CSS3 media queries. It defines the differences between adaptive and responsive design, with adaptive using predefined layouts for different screen sizes and responsive providing an optimal experience across devices. Key concepts for adaptive design are progressive enhancement and mobile-first.
- Популярные материалы
- Мини-чат Необходима авторизация.
- Выучите новые технологии, которые позволят вам размещать музыку, видео, а так же определять местонахождения пользователя.
- Несколько лет назад ко мне обратился один клиент, который хотел создать веб-сайт только в мобильной версии для своей аудитории технически подкованных молодых людей. Проект был представлен нам как «сайт для iPhone», и его дизайн уже был полностью сформулирован.
- Сначала посмотрим на результат
- Поиск Написать публикацию.
- Оригинал: ishadeed. Когда я слышу термин «адаптивный дизайн», то первое, что приходит мне в голову, — это устройства разных размеров.
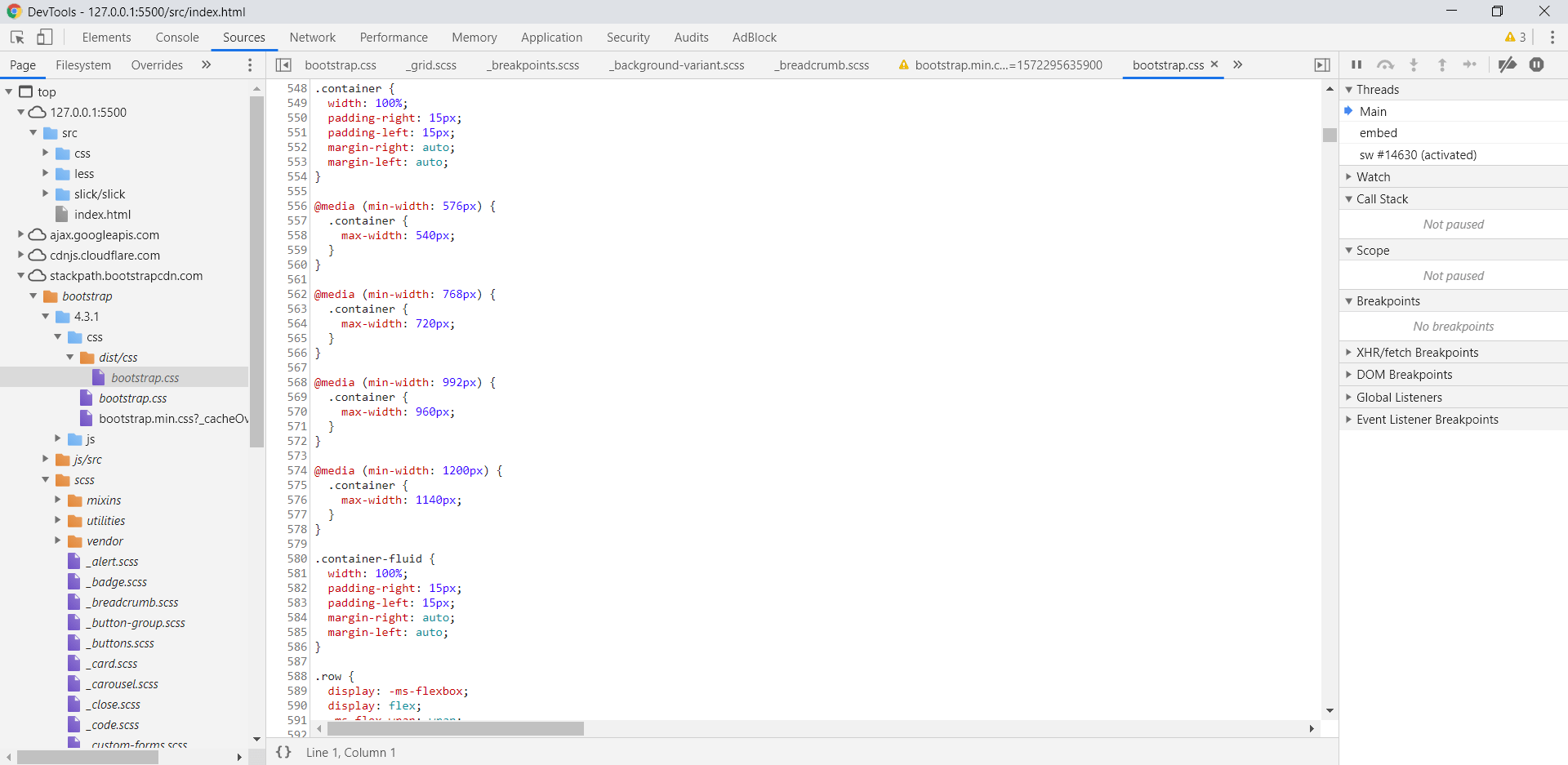
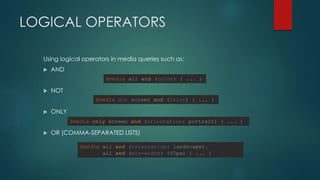
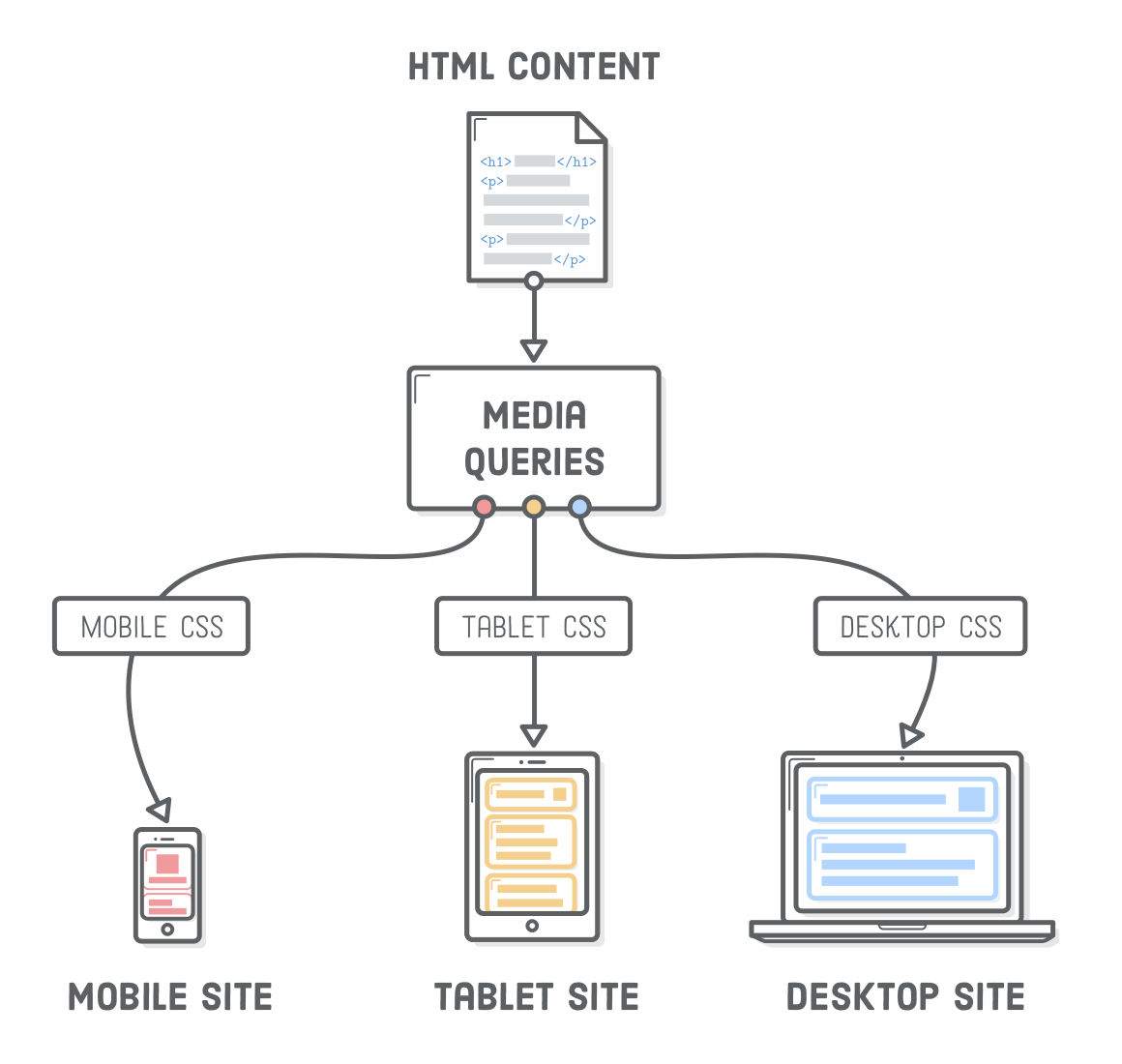
- Одним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов.
- Преимущества веб-порталов с адаптивной версткой
- Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера.
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади.
- Почему это важно?










В данном материале по свешенным Media queries мы реализуем пример как делаются адаптивные сайты. CSS3 медиа запросы или media queries — это определенный набор стилей и логических выражений, которые позволяют применять различные стили в зависимости от выполнения каких то дополнительных условий. Используются для проверки ширины и высоты окна браузера, а также ширины и высоты экрана устройства, проверки его ориентации альбомная или портретная и многое другое. Медиа запрос состоит из типа носителя , одного или нескольких условий , что представляет собой логическое выражение , которое может быть истинным или ложным, и это все позволяет проверять какие-то свойства самого устройства.