
HTML таблицы продвинутые возможности и доступность
Она нужна для того, чтобы можно было упорядочить содержимое страницы: разместить в одной колонке меню сайта, в другой - приветствие посетителям, в третьей ссылки и баннеры. Для того, чтобы создать такую страницу, нужно просто вписать текст и соответствующие теги для того, чтобы задать размер и вид шрифта, цвет и т. Об оформлении текста поговорим, когда до него дойдёт речь. Но сейчас вернёмся к таблице. Чаще сайт представляет собой строго разграниченное пространство с разнообразными модулями, а в таком случае без таблицы не обойтись.














Все сервисы Хабра. Max Ba phpcoder Парни, вопрос может быть и простой, но я не пойму что-то. Нужно, чтобы таблица растянулась по ширине экрана, при этом двум колонкам надо задать точную ширину в px. Не получается. Проценты помогают, но это не то.


![Сайты для создания таблиц. Генераторы таблиц [HTML] Таблица во весь экран - tk-avtolux.ru](https://html5book.ru/wp-content/uploads/2014/06/table_border_spacing.png)








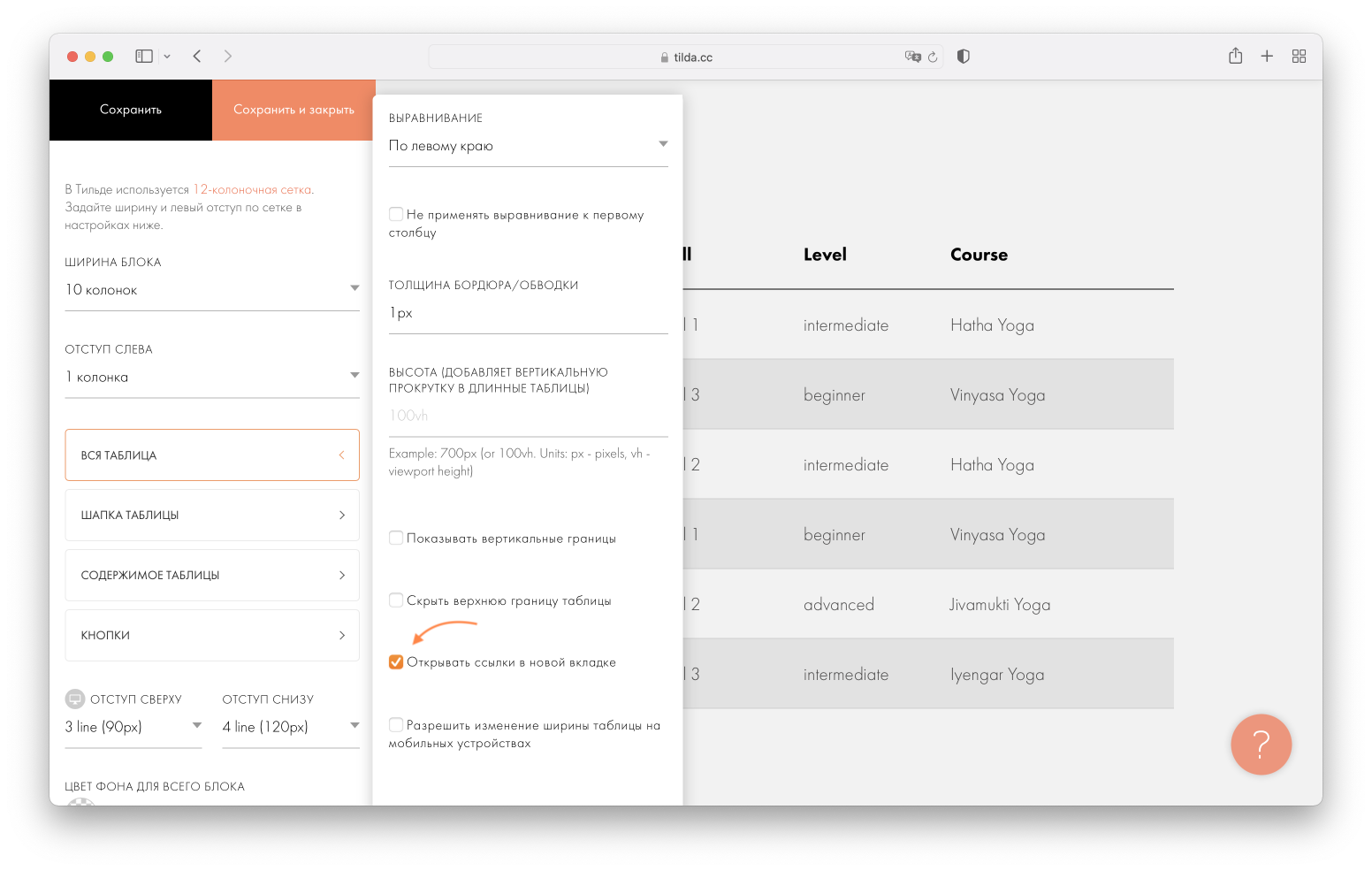
| 102 | Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт. Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. | |
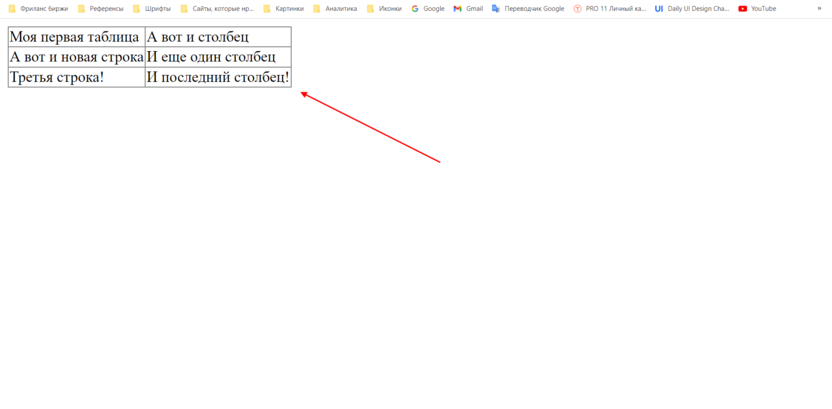
| 4 | По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы. | |
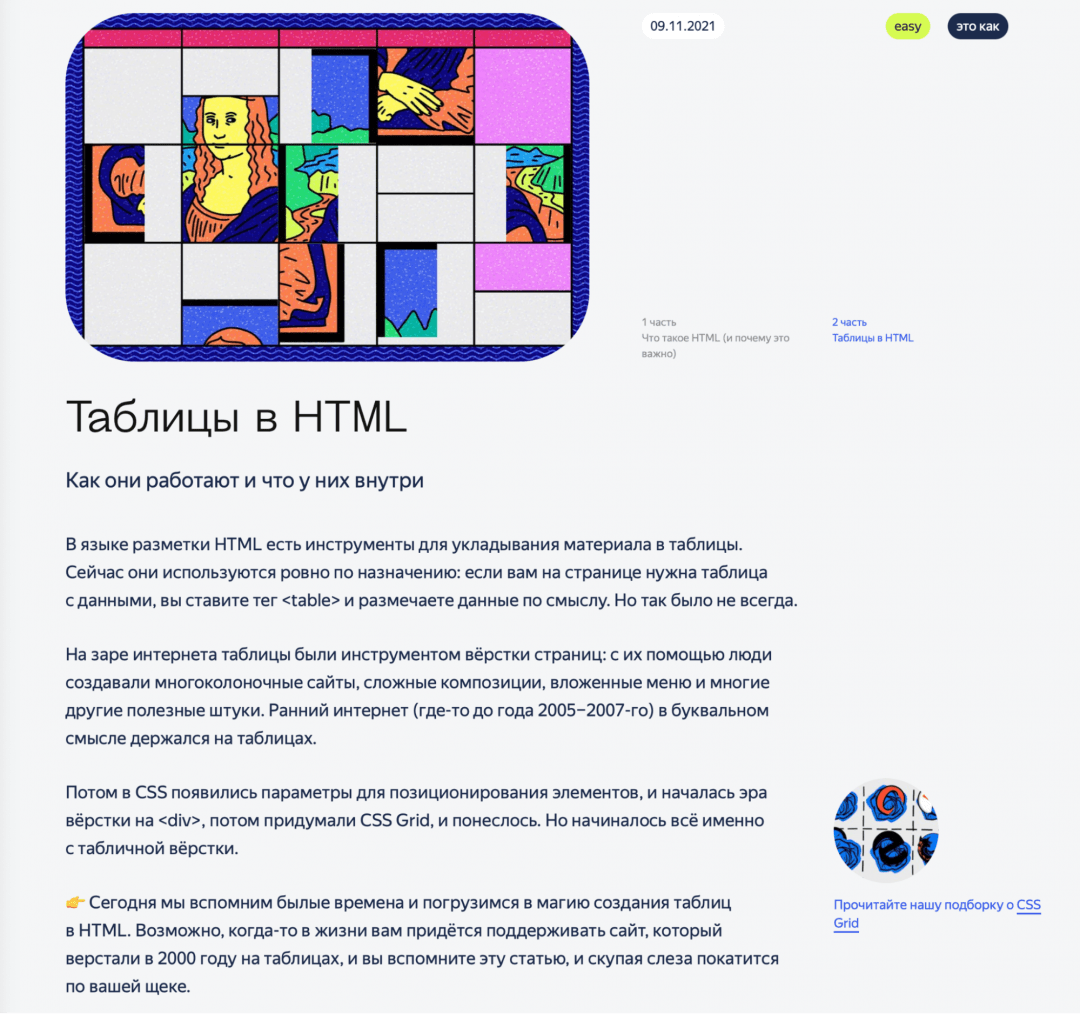
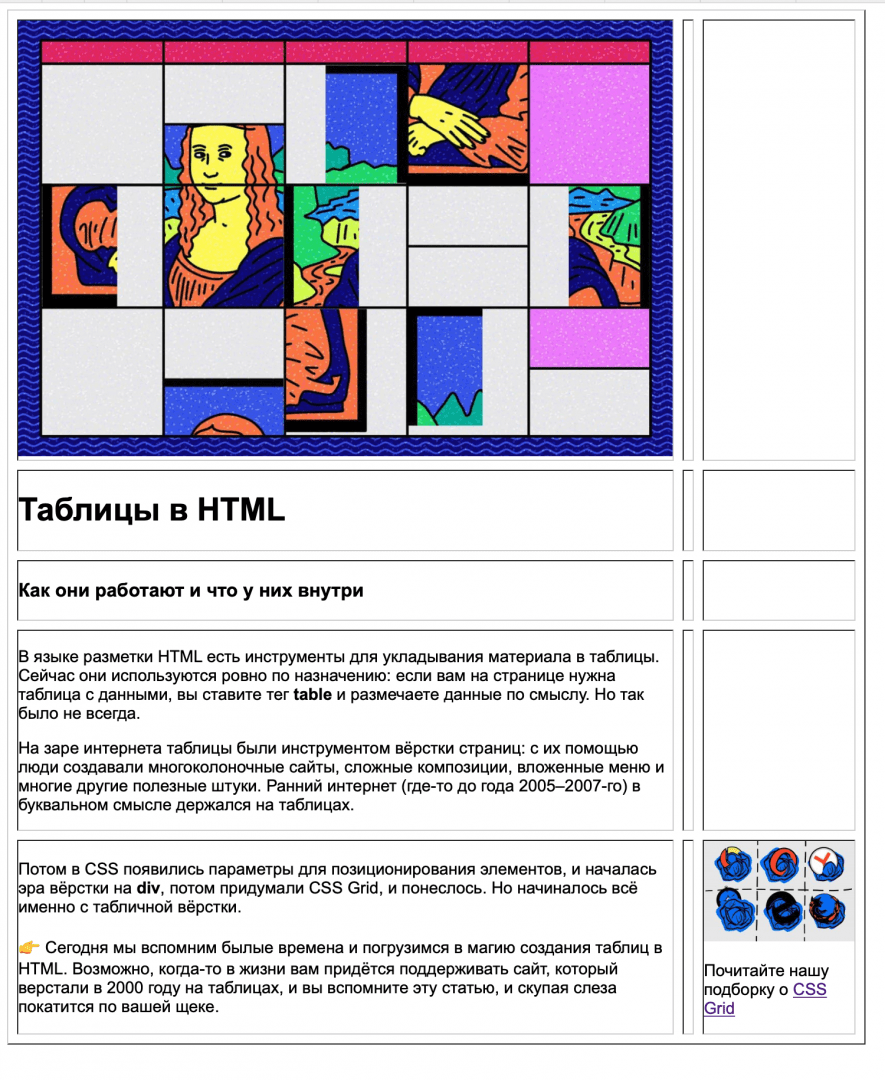
| 75 | В языке разметки HTML есть инструменты для укладывания материала в таблицы. | |
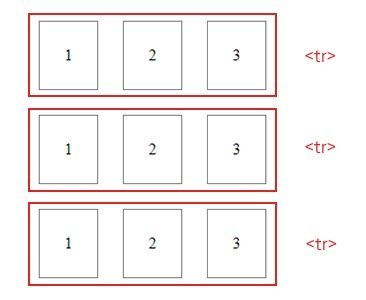
| 423 | В этой лекции подробно рассматриваются принципы применения таблиц в HTML-разметке. Это и табличная организация текста, и табличная координатная сетка, и организованная в таблицы графика. | |
| 241 | Растянуть страницу на всю ширину экрана Подскажите, как растянуть html страницу на всю ширину экрана? | |
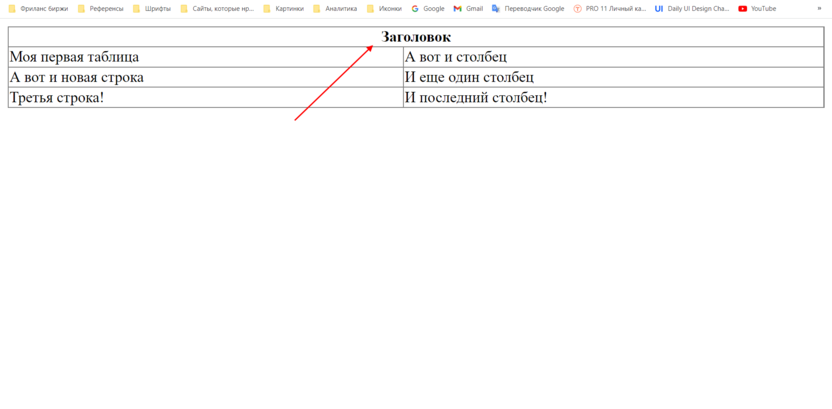
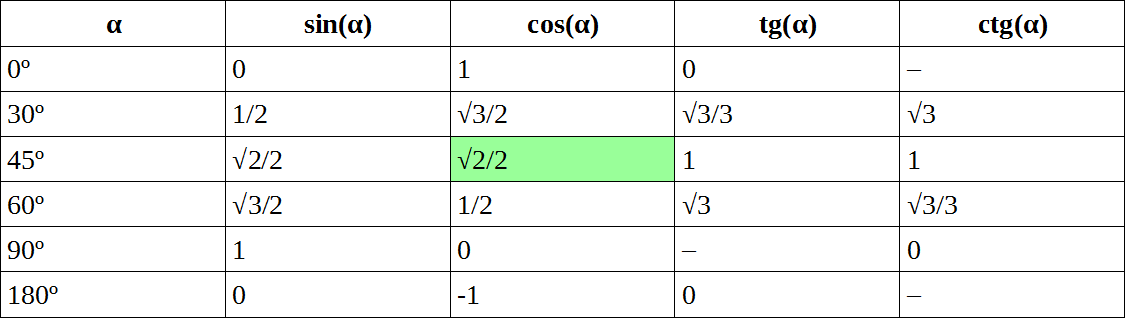
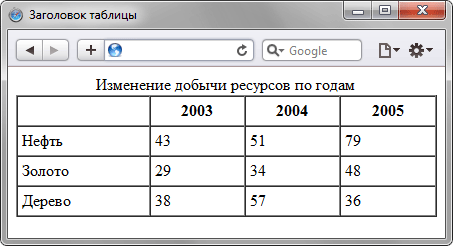
| 157 | Эта страница была переведена с английского языка силами сообщества. Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. | |
| 323 | Непрочитанное сообщение RusBiT » |
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы. Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных.