
Здесь заказывают адаптивный дизайн для сайта!
Время от времени мы публикуем полезные инструменты, которые могут облегчить жизнь дизайнеров и разработчиков. Здесь вы найдете несколько полезных JQuer-плагинов, онлайн инструменты для работы со стилями и графикой, бесплатные исходники. Пролистайте список, возможно, вы найдете что-то новое для себя. Picksum Ipsum. Бесплатный контент-слайдер, разработанный для мобильных приложений. Он адаптивный и поддерживает сенсорные касания.












Тут Вы можете проверить, удобен ли Ваш сайт для просмотра на различных экранах. Статистика приведена за последний квартал на момент записи видео март г. Если Вы посмотрите на предложение рынка мобильных устройств, Вы увидите огромный их диапазон с различными разрешениями.
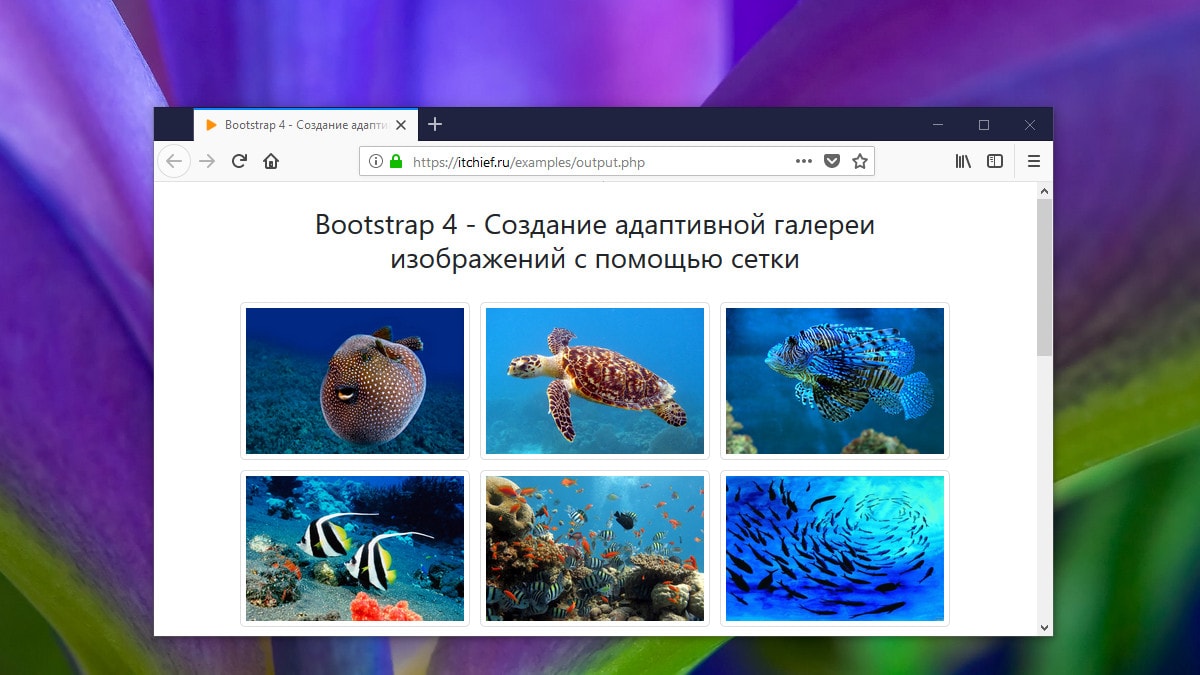
- СОЗДАНИЕ АДАПТИВНОГО САЙТА
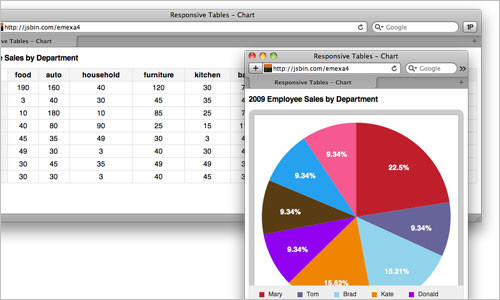
- Эта история о том,что мы изучили пока делали редизайн для самых придирчивых клиентов - самих себя! В статье из собственного опыта рестайлинга нашего веб-сайта я объясню, почему мы не создали отдельный мобильный сайт и подробно опишу создание нового адаптивного дизайна.
- Согласно статистике , на мобильные устройства приходится более половины трафика.
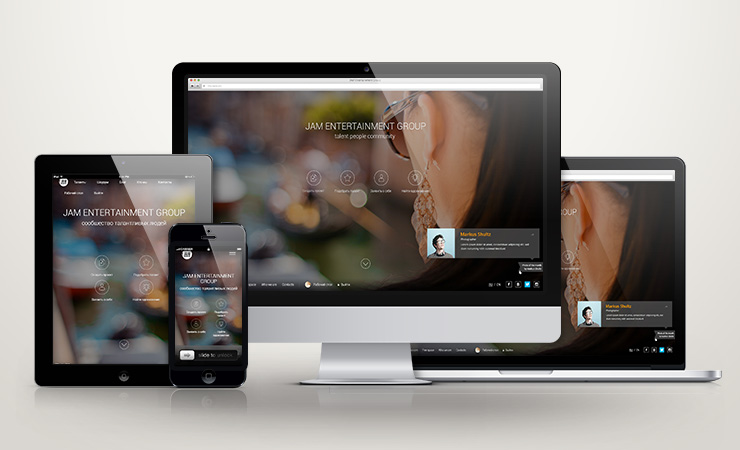
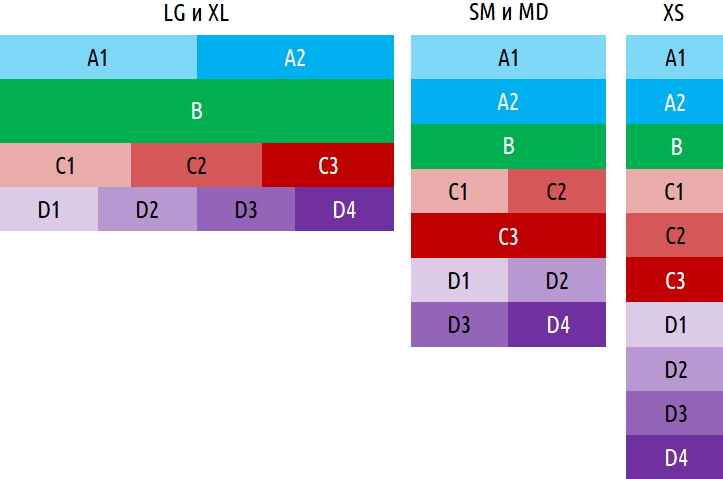
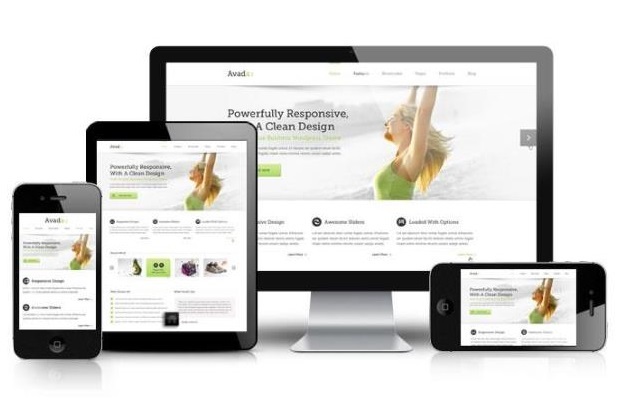
- Адаптивный дизайн — это подход к веб-дизайну, который позволяет страницам сайта корректно отображаться на различных устройствах и экранах.
- Как узнать оптимизирован ли мой сайт под мобильные устройства?
- Красивый адаптивный слайдер Owl Carousel 2 на jQuery незаменимый плагин в разработке адаптивного сайта , который зарекомендовал себя во многих проектах.
- Разработаем адаптивный веб-ресурс под мобильные, планшетные и десктопные устройства, с различными разрешениями. Корректно спрограммируем работу CSS стилей, медиа запросов.
- Время от времени мы публикуем полезные инструменты, которые могут облегчить жизнь дизайнеров и разработчиков. Здесь вы найдете несколько полезных JQuer-плагинов, онлайн инструменты для работы со стилями и графикой, бесплатные исходники.












Красивый адаптивный слайдер Owl Carousel 2 на jQuery незаменимый плагин в разработке адаптивного сайта , который зарекомендовал себя во многих проектах. Эта ошибка может быть вызвана тем, что вы вызвали функцию owlCarousel после включения jQuery. В этом случае функция owlCarousel еще не определена в области видимости jQuery.







Похожие статьи
- Инструменты своими руками барабан - 15 музыкальных инструментов, которые можно сделать своими
- Как сделать музыкальный инструмент для детей - Самодельные музыкальные инструменты : Это интересно!
- Как сделать коллиматорный прицел в домашних условиях - Какие инструменты нужны для маникюра в домашн
- Самодельный для наушников - Самодельный инструмент и приспособления своими руками